Web Accessibility, Section 508, and Your Web Project
Dennis Kardys Head of Design & Development#Industry Insights, #Design

Learn the need-to-knows of Website Accessibility, Section 508, and what your obligations are as a designer, developer or website manager.
There’s a lot of misinformation out there when it comes to Web Accessibility, so understanding what your obligations are as a designer, developer, or website manager can be challenging. Everyone involved in planning, building, and maintaining websites has accessibility concerns to be aware of. It's time to clear up some of the ambiguity surrounding the need-to-knows of Web Accessibility.
"Web accessibility refers to the inclusive practice of removing barriers that prevent interaction with, or access to websites, by people with disabilities. When sites are correctly designed, developed and edited, all users have equal access to information and functionality1."
WCAG vs. Section 508 vs. ADA
If you’ve done any of your own research into accessibility requirements, you may have come across reference to WCAG and Section 508. "Section 508 Compliance" is sometimes listed as project requirement, and I often hear it being used interchangeably with web accessibility—as though they are one in the same. Each time this happens I cringe a bit, and picture that scene in the Princess Bride when Inigo Montoya observes, "You keep using that word. I do not think it means what you think it means."

WCAG 2.2
Let’s begin by establishing what’s what. WCAG stands for Web Content Accessibility Guidelines. It’s not law, but rather the go-to body of accessibility guidelines, developed to ensure that information delivered on the Web can be accessed by people with visual, auditory, learning, and physical disabilities. WCAG 2.2 is the current standard, recognized internationally, and is applicable to all websites, including yours!
It’s the ethical responsibility of designers (and this includes everyone who contributes to the sites we build), to do their best to make sure that the sites and applications put out into the world are fit to be consumed by all users, including those with impairment. Although in our case we deal with Web Accessibility, the principles outlined are in alignment with those described when people talk about Inclusive Design or Universal Design. WCAG 2.2 guidelines include conformance ratings of A, AA, or AAA, corresponding to the level of impact toward accessibility2.
- Level A (minimum): This is the lowest level of conformance, reflecting a minimal degree of support for users with disability.
- Level AA (mid-range) – This is the level of conformance most organizations should seek to meet. By meeting these criteria you are addressing the biggest and most common barriers for disabled users.
- Level AAA (highest) – This is the highest, sometimes unobtainable, level of web accessibility to strive for.
Section 508
Section 508, is a law introduced in 1998 as an amendment to the Rehabilitation Act of 19733. It establishes the accessibility rules that federal agencies must comply with when procuring, using, and maintaining all forms of information and communication technology. This includes websites, apps, software, multimedia, electronic documents, and more. As it applies to the Web, what you need to know is that the Section 508 law specifies which WCAG guidelines you are required to conform to, and at which level. Spoiler alert: you’ll basically need to follow all of them at Level AA. Here’s a quick reference guide.
Who does Section 508 apply to?
While WCAG 2.2 are guidelines that apply to everyone, section 508 is a law that applies only to government agencies and initiatives. It does not apply to the private sector, and contrary to popular belief, it does not apply to recipients of government funds4. If you aren’t a federal agency, you most likely are not bound by it.
Some organizations may have instituted their own policy that requires their site be Section 508 Compliant. In those particular cases, it would be a matter of scope and not legality. If you are unclear about whether or not you’re legally required to comply with Section 508, you can use this tool or contact an accessibility consultant.
Understanding the ADA
The ADA is legislation that was put in place to prevent discrimination against people with disabilities. ADA.gov describes it as follows:
The Americans with Disabilities Act (ADA) was signed into law on July 26, 1990, by President George H.W. Bush. The ADA is one of America's most comprehensive pieces of civil rights legislation that prohibits discrimination and guarantees that people with disabilities have the same opportunities as everyone else to participate in the mainstream of American life—to enjoy employment opportunities, to purchase goods and services, and to participate in State and local government programs and services. Modeled after the Civil Rights Act of 1964, which prohibits discrimination on the basis of race, color, religion, sex, or national origin – and Section 504 of the Rehabilitation Act of 1973—the ADA is an "equal opportunity" law for people with disabilities.5
The ADA itself does not specifically define what websites or apps must do to comply with the law. In other words, there is no pass/fail checklist for ADA for compliance. Instead, the ADA instructs website designers/developers/managers to remove barriers for people with disability—and then says, if you want to know how to do that, follow the guidelines created by the W3C (WCAG 2.2).
Project Tips for WCAG and 508 Compliance
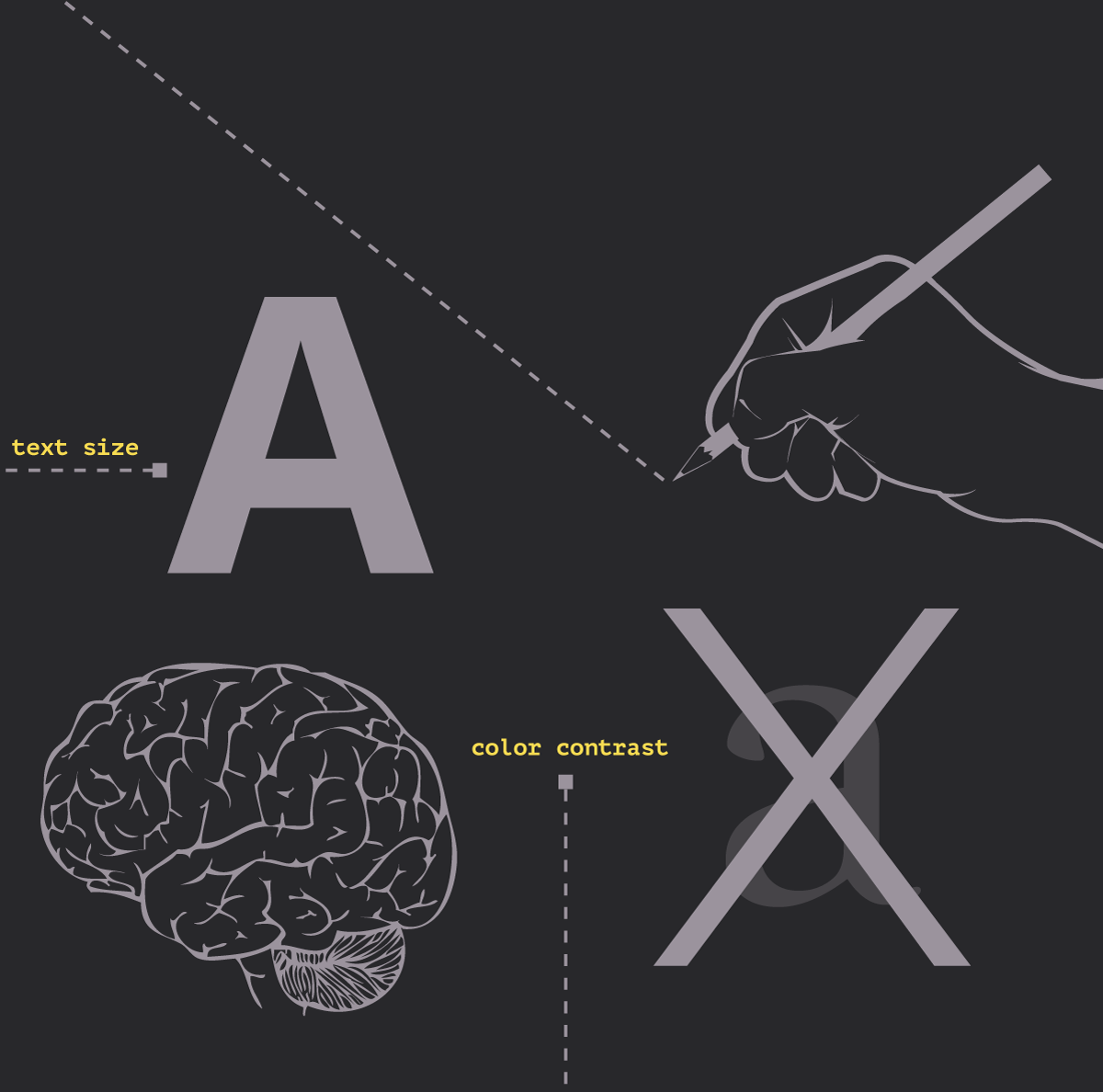
- Establish requirements first. If Section 508 compliance is a project requirement, make sure to establish it and discuss it before contracts are signed, and again at the onset of the project. Design, development, testing, and content creation will all be impacted. It’s much better to create and follow checklists early on, rather than to go back, cross your fingers, and test accessibility after the work is done. For example, many color combinations do not meet the minimal level of contrast to ensure legibility of content, so it may affect how your brand colors need to adapt for the Web.
- Identify technology constraints before signing contracts. In certain cases, for example, when implementing theme packs, adopting certain platforms, or relying on 3rd party code, it may not be possible to meet all AA WCAG 2.2 guidelines. If you are legally committed to Section 508 compliance, you should be evaluating this early on during the project planning procurement phase, before purchases are made.
- Plan extra time for testing. Testing to ensure that your web pages work with assistive technology (like screen-readers) is important but takes time. Dust off those screen-readers!
- Plan training sessions. Train content teams to understand their role as it applies to producing and maintaining accessible content.
- Set expectations. Even if Section 508 compliance is not required, discuss expectations with everyone involved in the project. For example, required or not, it is our internal practice to meet WCAG 2.2 level 2 (AA) guidelines. This is a reflection of our ethics and commitment to designing for everyone.
How to handle inaccessible design requests:
Whether you are a project decision-maker, creator, or co-creator there is no relinquishing accountability for what you have built and introduced to the Web. Inevitably, you will face a client or an important internal stakeholder who will ask (or insist) you to do something that violates an established accessibility guideline. Here are some of the arguments you might hear:
- "What do our analytics show? We aren’t seeing any evidence of traffic from screen-readers. Disabled users make up less than .01% of traffic!"
- "Those rules don’t apply to us, because [excuse]."
- "We’ve gone this long without any problems, I’m confident it won’t be a problem. If it becomes one, we can address it then."
- "We understand your concern, but grant you permission to do what we told you to do."
When you encounter those types of objections, here are some ways you justify your position:
- Use your judgment. WCAG guidelines are just that: guidelines. Would you feel irresponsible for accommodating the particular request?
- Describe the UX and SEO value. Explain that the guidelines aren’t just there to accommodate people with disabilities. Adhering to them makes your site or app easier to use for all visitors. Research also shows that digital accessibility is "paramount for online discoverability".6
- Talk about future-proofing. Accessible content and design tend to be more future-friendly, enabling it to more easily be consumed by emerging technology.
- Take an ethical stance. Designing accessibly is the right thing to do as people who make websites. Designing accessibly is the responsible thing to do as organizations that publish their content online.
- Talk in terms of people. Explain what the aforementioned types of disability actually entail and how they apply to decisions surrounding site design. For example:
- High contrast, larger text, and easily identifiable links improve usability for older users, people with low vision, and people with different types of color blindness.
- Large buttons, easy-to-use navigation, and enabled keyboard control help people with poor manual dexterity. This might apply to people who have tremors as the result of chronic illness or medication, and people with rheumatoid arthritis among others.
- Alt text and video transcripts help people who use screen-readers but also provide benefits to people interacting with content in loud or noisy environments.
- Setting up your. site to be easily navigable with a keyboard helps users who rely on assistive technology to consume web content, but also helps users in any situation where there is not a mouse, touch screen, or trackpad available.
- Explain how lawsuits work. While you won’t be busted by the internet-police for not adhering to WCAG guidelines, following them WILL help mitigate risk of being sued by individuals or third parties claiming that your site discriminates against users with disability and is in violation of the Americans with Disability Act. These are the types of lawsuits you hear about in the news, and they can result in mediation or court decisions to determine negligence and damages. When an individual files a suit against an organization alleging discrimination, the court will want you to demonstrate what you have done to ensure your website is accessible to people with disabilities. If you have been responsible and inclusive in your digital strategy, you should be able to point to the steps you've taken with your website and content to meet and revisit the WCAG 2.2 AA guidelines. But if you have not, you will most likely be left with a hefty fine or settlement amount and still need to remediate the problems with your website.
Be Awesome.
Web Accessibility is not about ticking off a box in a requirements document, or abiding by legal constraints. It’s about making things that are useful and usable for everyone.
Don’t get bullied into decisions that will knowingly make your site harder to use for disabled users.
That’s called lousy design. Period. You aren’t a lousy designer or product manager, right? Accessibility is about caring enough about your work to take the time to consider the needs of the real people who have to use the stuff we make. Designing accessibly is awesome. Go be awesome!
Resources:
- If you have the time, check out these stories to better understand some of the barriers that people with different disabilities face while trying to use the Web: https://www.w3.org/WAI/intro/people-use-web/stories
- WCAG overview: https://www.w3.org/WAI/intro/wcag.php
- Everything you need to know about Section 508: https://section508.gov/
- Accessibility checkers and browser plugins: https://www.w3.org/WAI/ER/tools/
- Intro to Accessible Design: http://webaim.org/intro/
- Guidelines for State and Local Government sites: https://www.ada.gov/topics/title-ii/
References:
- https://en.wikipedia.org/wiki/Web_accessibility
- https://www.section508.gov/content/build/website-accessibility-improvement/WCAG-conformance
- https://www.section508.gov/content/learn/laws-and-policies
- https://www.access-board.gov/guidelines-and-standards/communications-and-it/25-508-standards/720-questions-answers-about-section-508-of-the-rehabilitation-act-amendments-of-1998#3)
- https://www.ada.gov/ada_intro.htm
- https://www.semrush.com/news/242494-study-is-web-accessibility-key-to-driving-organic-traffic/
Related Posts

What Does Umbraco 7 End of Life (EOL) Mean for Your Website?
Umbraco 7 support has reached its end of life. To get your website upgraded, reach out to us today to discuss options.
User Onboarding Process: Guiding Visitors Through Your Website
We offer some tips on how to design a website in a way that helps users intuitively understand how to use it to accomplish their goals.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
