Building a connected foundation.
The cornerstone of a modern digital transformation strategy is an infrastructure that’s tailored to your current needs but can scale alongside your business. We can help you quickly implement platforms that achieve your customer experience goals today and are future-proofed for tomorrow.
Your platforms should expedite your work, not limit it.
The reliance on legacy platforms and hosting environments significantly slows down time-to-market, creating a bottleneck for organizations striving for agility and innovation. Additionally, the security risks and cost of maintaining these outdated environments increases exponentially over time.
Content Management
Content Management Systems (CMS) are essential for enterprise organizations and small to midsize businesses in enabling powerful and effective digital customer experiences. A CMS not only manages the editing and publishing of core website content but has evolved to include functionalities such as e-commerce, personalization, targeted content delivery, and more. With a wide range of platform types available (traditional vs. headless, composable vs. monolithic, open source vs. proprietary), we focus on aligning functionality, scalability, and cost with each client's needs and constraints to create the best possible content management environment.
Cloud Migrations
Businesses that embrace cloud technology will be well-positioned to adapt to changing market demands, innovate faster, and deliver exceptional experiences to their customers. The transition to a cloud-based platform is not just about keeping up with the times; it's about setting your business up for future success. Our cloud migration services are designed to help you avoid common pitfalls and give you a solid foundation focused on flexibility, security, cost savings, continuous improvement, and building digital agility.
Tech-Stack Management
Digital agility is not a one-and-done effort. Building a comprehensive cloud and platform strategy includes a philosophy of continuous improvement and focusing on future needs in addition to current challenges. Our managed services ensure your platforms are connected, secure, and successfully scaling as your business evolves. Not sure which platform is right for you? We'll help you evaluate new and innovative technologies as they emerge to keep your business at the forefront of digital transformation.
Connected Commerce
Customers have come to expect seamless, personalized online commerce experiences as the norm. Having a platform capable of managing the various components necessary for optimizing these transactions is crucial. We'll help you build a strategy around your ideal buyer's journey using the industry-leading platforms best suited to meet your goals. A truly connected experience includes integrating your third-party backend systems, including PIM, ERP, CRM, MAP, and more.
Areas of Expertise
- CMS implemenation
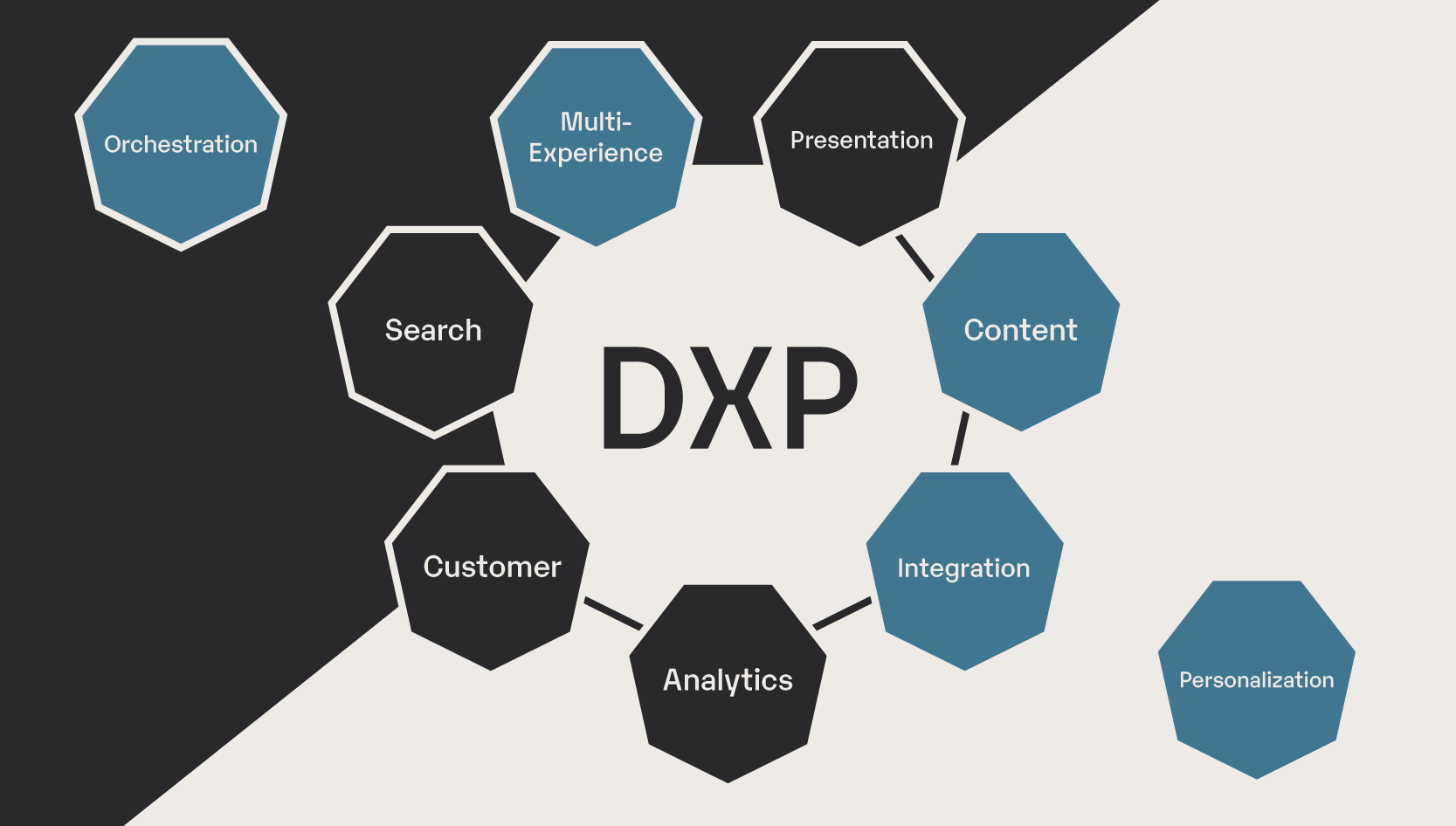
- Digital Experience Platforms (DXP)
- Headless platform architecture
- Cloud migrations and strategy
- eCommerce implementations
- Product Information Management (PIM) strategy and integrations
- Content Delivery Networks (CDNs)
- Digital Asset Management (DAM) strategy and implementations
- Custom application (middleware) development
- Microsoft Azure configurations
- Amazon Web Service (AWS)
Our Partnerships
We focus on a select group of platforms and technologies that we feel are the best options to tackle the many challenges of today with an eye on the opportunities of tomorrow.
Our Work
See how we've helped these clients leverage cloud-based CMS scalability and flexibility to advance their digital strategies.