How Breadcrumbs Can Improve a Website’s User Experience
Learn how breadcrumbs are an essential tool to help users navigate a site, find the information they need, and understand how it is structured.
In the web design world, debates occasionally flare up around the use of breadcrumbs, the contextual links that are displayed at the top of a page or article on a website, meant to aid in users’ navigation of the site. Designers' tastes and opinions change regularly, leading to regular discussion about breadcrumbs’ appropriate use. What is the best way to use them? What should they look like? Should they be included on mobile sites? Are they even necessary at all?
At Diagram, we work every day on designing sites, and we strongly recommend the use of breadcrumbs. They offer an obvious benefit for site navigation and user experience, providing a clear path that demonstrates a user’s current location within the site’s structure and shows how the site is organized. Without these contextual cues, a user will have to rely on the back button to find their way back to previously visited pages or the global or section navigation to learn where they are. This may be fine on desktop screens, where everything is fairly accessible, but the same interaction can be cumbersome on devices with narrower screens where these menus are not readily visible.

Breadcrumbs can be formatted in any number of ways, separating the links using icons like arrows or slashes or containing them within boxes or tabs, but as long as they provide visual indication of the user’s location within the site and allow them to both see and navigate to higher levels in the hierarchy, they will be an essential component of the site’s design. Let’s look at a few other considerations to keep in mind for breadcrumbs:
What type of breadcrumbs should be used?
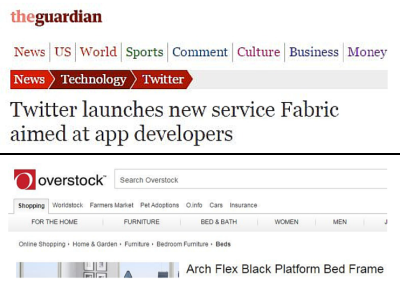
Designers typically use breadcrumbs in one of two ways: location-based breadcrumbs or path-based breadcrumbs. Location-based breadcrumbs display how a page fits into a website’s navigation structure, starting at the top level (“Home”), and continuing through each level in the site’s hierarchy down to the individual page. This could be true for product pages on eCommerce sites (“Home > Clothing > Men’s > Pants > Dress Pants > Factory Tailored Fit Wool Trousers”) or articles on an informational site (“Home > Reviews > Home Theater Systems > Boston Acoustics Digital Theater 6000”).
For an alternate approach, path-based breadcrumbs show users' history as they navigate the site, listing each page they have visited and allowing them to easily return to previously-viewed pages. We discourage the use of these types of breadcrumbs, since browsers already offer the functionality to return to previously-visited pages, and path-based breadcrumbs don’t offer any information about how the site is structured. Navigation-based breadcrumbs, on the other hand, help users learn how everything on a site is categorized and organized, and as they navigate the site, the breadcrumbs teach them how to use the site to find the information they need.
Do breadcrumbs have any other benefits?
One thing that affects how people interact with websites is an idea known as information scent. This consists of clues on a website that let people know where they are, where they can go next, and the value of clicking on a link. Breadcrumbs are a great example of information scent, providing users with an understanding of where the page they are viewing fits within the site as a whole and what choices they have for finding more information.
Information scent is especially important for people who are performing research. People often come to a site through a search for a specific term, which leads them to an internal page of the site, rather than the home page. When this happens, they need to understand how they can find more information about the topic they are researching. There are many ways to figure out where they are within the site, but breadcrumbs are the easiest way to learn where a certain page fits into the rest of the site’s content.
The Discovery that we’ve performed with a variety of our clients bears this out. Website pages often include a list of related articles that readers might be interested in, but we’ve found that people are more likely to use the breadcrumbs on a page to view other content within a category. Moving up to the parent level of a section or category of the site is a great way for them to find out what information is available about a topic (and many people will often bookmark one of these parent levels to come back to later). Breadcrumbs are the easiest way to move up to a higher level of the site and find more information.
What about mobile sites?
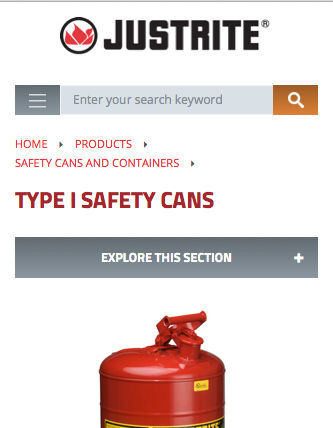
On mobile devices, screen space is highly regulated. With less space available, every pixel is optimized to make sure only the most relevant information is displayed. This means that menus and other navigational elements are often hidden, placed behind a “hamburger button” or moved to the bottom of the page. However, we’ve found that it is often a good idea to keep breadcrumbs visible, even when other navigation is hidden. This provides users with an easy way to understand where they are currently located within a site, as well as giving them a link to the parent level or the home page. Providing this minimal level of navigational hints helps make sure users don’t get lost, without taking up too much valuable screen space.

Unless a site is shallow, without very many levels of navigation, breadcrumbs are an essential navigation aid that should be visible on almost every page of the site (with a few exceptions, such as marketing landing pages). However, they aren’t a replacement for the primary navigation, which should always be present in the form of a global menu. As a supplemental tool, breadcrumbs are incredibly useful, giving users the cues they need to understand how they can use your site. Do you have any questions about the best ways to configure breadcrumbs on your site or how you can implement them? Please contact us to speak with a Solutions Engineer, or feel free to leave a comment below.
