Tutorial Time: Straightening and Cropping Photos Using Photoshop
Sarah Corley#Design Advice, #Tutorials

We offer step-by-step instructions on how to use Photoshop to edit your images for best use in your online marketing efforts.
You’ve taken the perfect photo for social media or your marketing materials. The only problem is that it’s crooked. That’s okay; we can fix that! With this tutorial on straightening and cropping photos in Photoshop, you’ll learn how easy it is to fix this mistake.
Straightening Photos in Photoshop
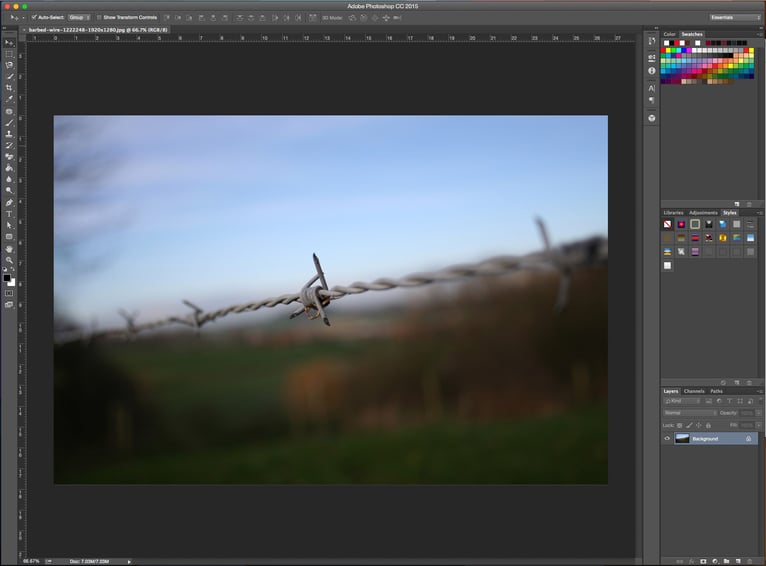
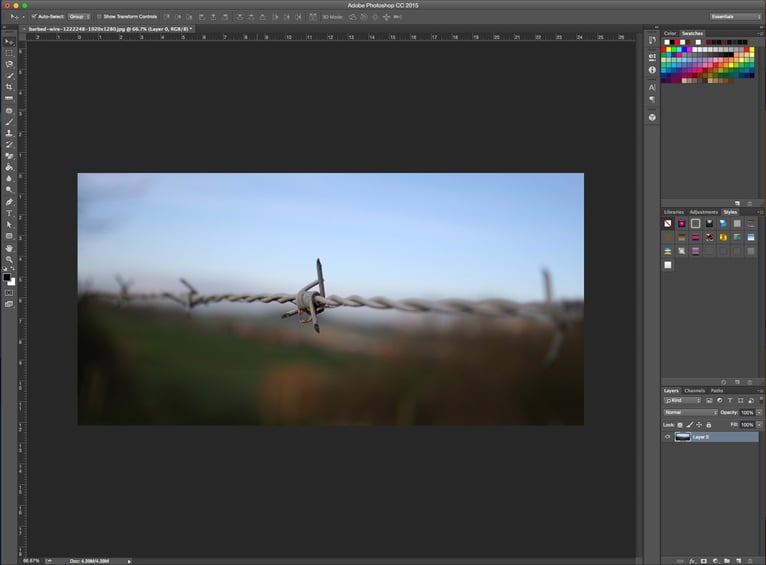
- Open your image in Photoshop.

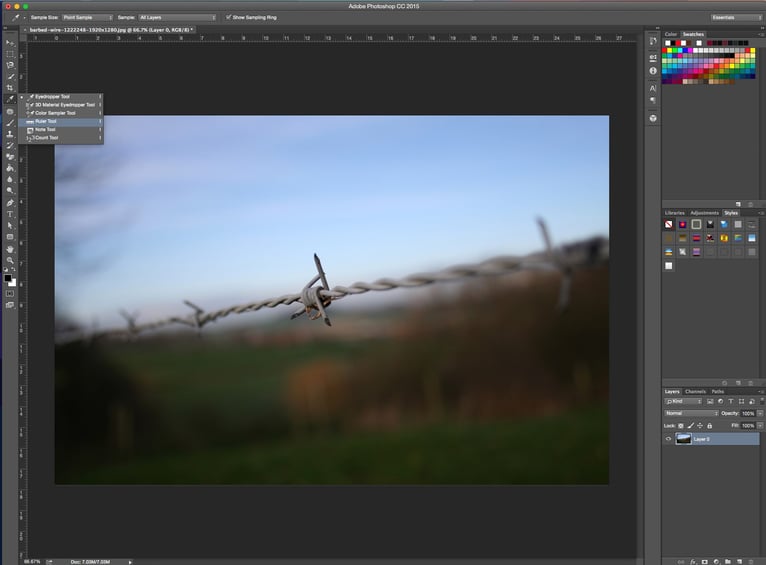
- On the left hand side of the screen, you'll see your toolbar. Find the Eyedropper Tool:
 The small triangular arrow in the corner of the button means that there are more options. Click and hold to reveal the options. Drag your mouse down and click on the Ruler option:
The small triangular arrow in the corner of the button means that there are more options. Click and hold to reveal the options. Drag your mouse down and click on the Ruler option:  It will switch to your default tool.
It will switch to your default tool.

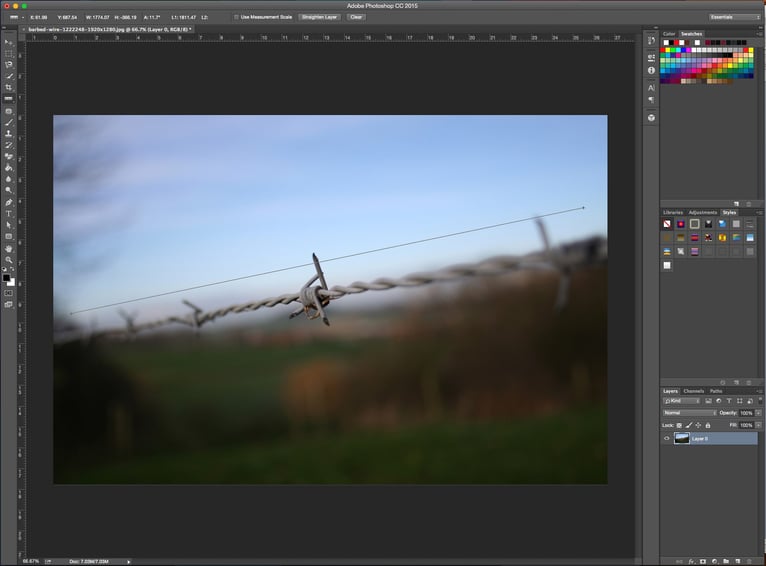
- Click and drag your mouse, which is acting as the ruler, along a line that should be straight. In this photo, we are trying to straighten the barbed wire so it’s horizontal instead of the current diagonal.

- Now unclick. Your line should be on the photo, showing the line as the guide to the new “straight” horizon.
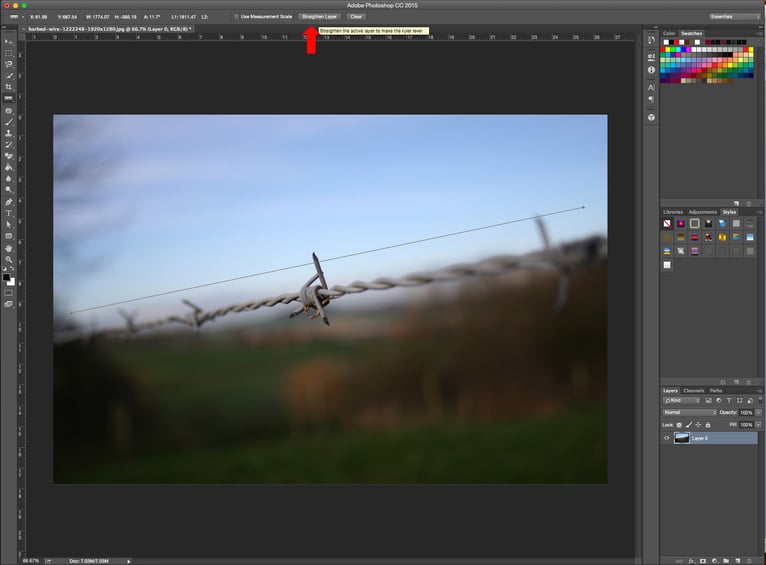
- Click the "Straighten Layer" button directly above.

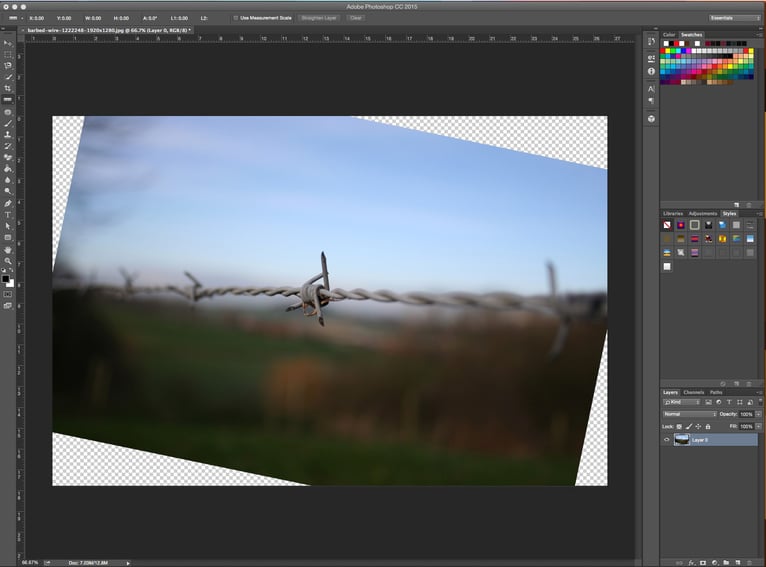
- Congrats! You just straightened the image. Your screen will look like this. It still needs some work, so let’s continue to crop the image.

Cropping Photos in Photoshop
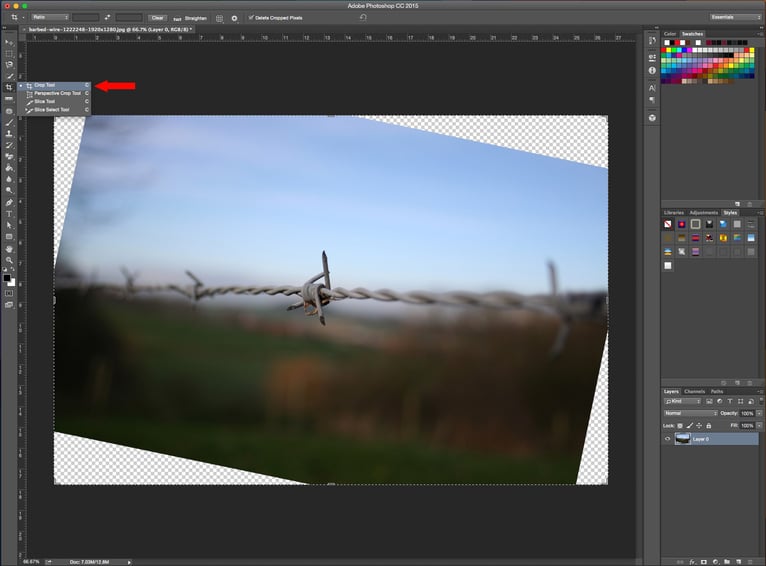
- Find the Crop Tool on the left-hand side. The default button will be the one you want, but as you can see, there are other options under the dropdown menu.

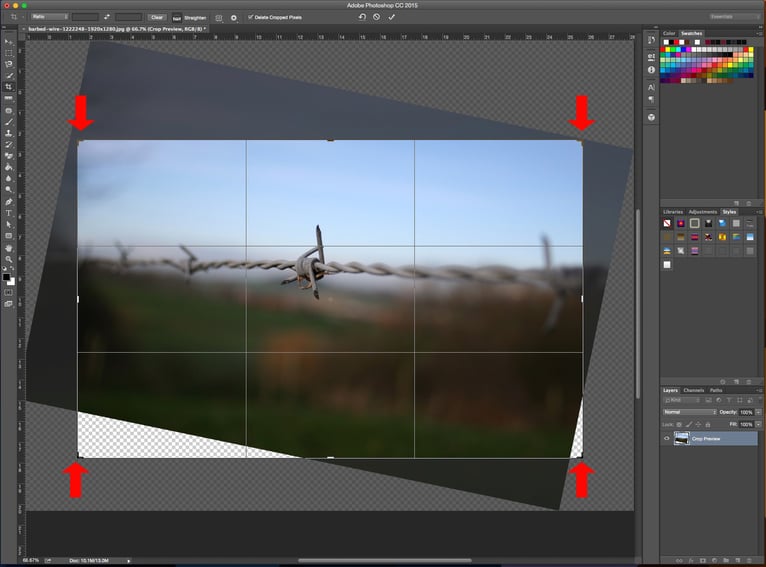
- Whatever is inside the corners near the red arrows will be shown in your photo. Make sure that you have the photo inside all the borders. In the photo below, the bottom right and left arrows show that some sections of the pasteboard (the grey and white pattern) are included in the selection—not good. If we were to crop right now, then a white background would be inserted into the photo to cover those spots.

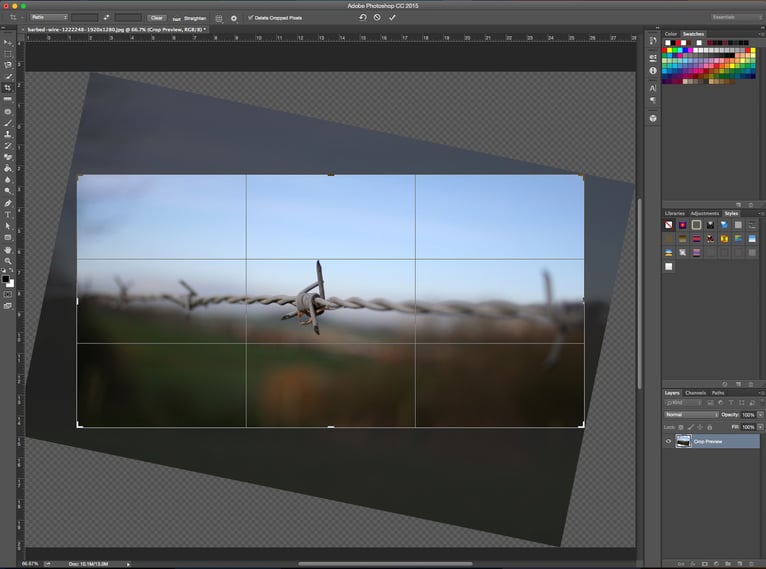
- This is looking much better! Notice how the corner arrows are inside the photo? You can adjust the corners of the selection to include whatever you desire. When you have the image where you like it, press “Enter” on your keyboard, or you can click the checkmark at the top of the window.

4. Photoshop has cropped your image. You’re finished! Don’t forget to save your file as a .jpg file!

Do you have any further questions about editing images in Photoshop? Please feel free to leave a comment below. We'd love to hear from you!
Related Posts

7-Step Guide to Effective Social Media Ads
We share how to plan a successful paid social media campaign in 7 easy steps.

Establishing Equitable Management Practices
It's International Women's Day and Dennis Kardys shares some things we’ve done at Diagram to be mindful of bias and take steps to embrace diversity.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
