CMS Migration and Redesign
When Naperville needed to migrate their website from Ektron to Episerver, they partnered with Diagram to create an award-winning online experience.


Challenge
While the City of Naperville's website contained a lot of useful information, finding and keeping it all updated was a much larger problem. Through a redesign of their website, the City was looking to revamp their content, improve their navigation to help people find the information they needed, and overhaul the site’s visual design to highlight the beauty of the community.Solution
- Ektron to Episerver Migration
- Technical architecture and implementation of the platform
- Content migration planning and training
- Performance optimization and hosting readiness planning
- Focus groups and usability testing with residents and business owners
- Custom online event calendaring system
- User-friendly website redesign meeting accessibility (WCAG 2.0) standards
Client Background

Our Approach
Through content audits, content planning worksheets, and user interviews, team members worked out what information was most useful to the most people. The site’s content has been reworked to reflect these goals and provide the best value to the site’s users.
We determined the optimal navigation strategy through collaboration with internal stakeholders, interviews with site users, examination of the site’s analytics to determine the most trafficked content, as well as gap analysis to compare the site to those of other municipal organizations. This navigation was prototyped and tested with end users.
A flexible templating system was created for internal landing pages and portal pages to ensure that on-page navigation is as flexible and useful as the site’s top-level navigation.
By determining scenarios for how users try to find information on the site and then testing the new navigation with end users to ensure that they are able to follow these scenarios, the number of clicks needed to complete these tasks has been greatly reduced.
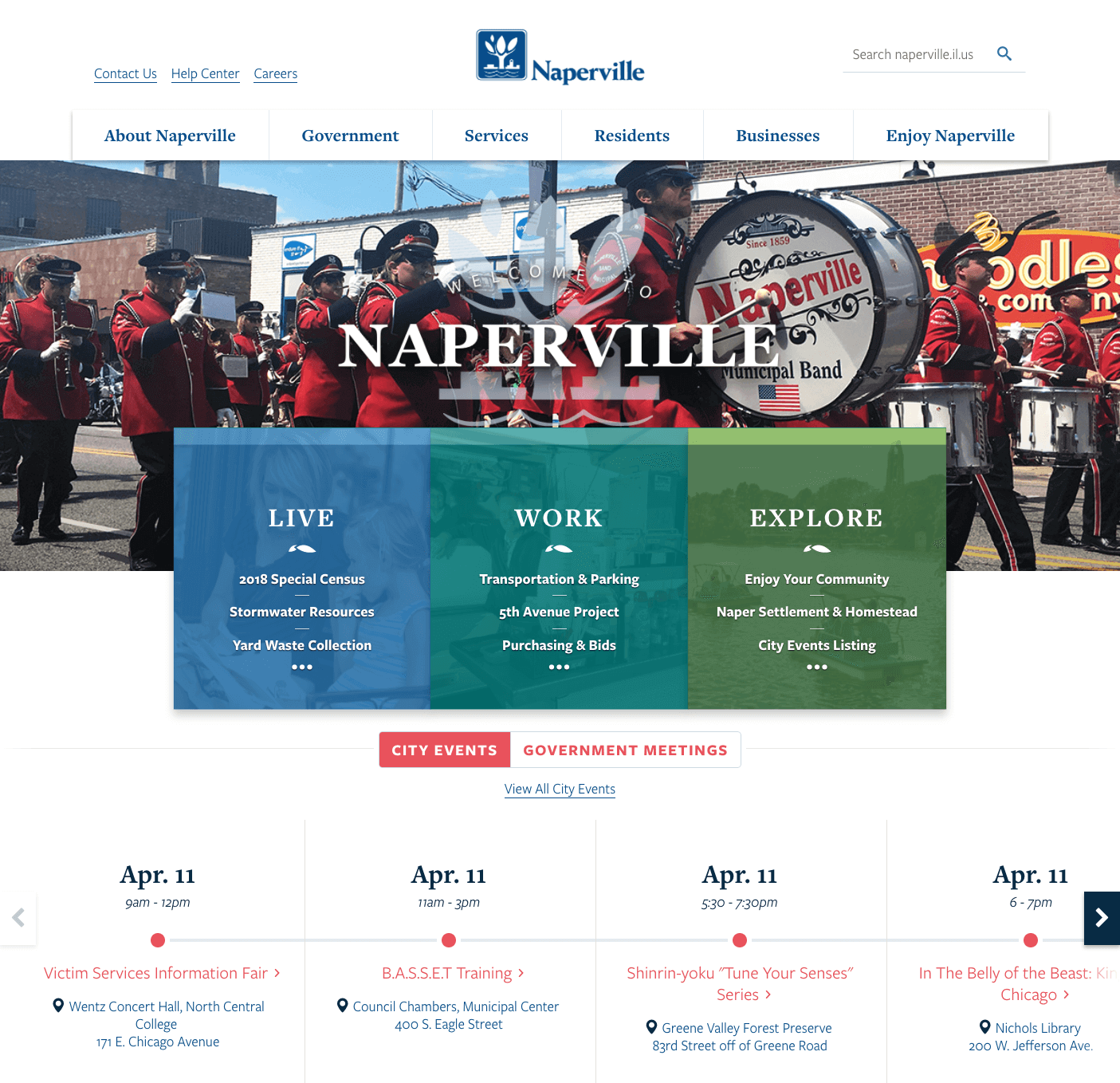
A photographer was hired to provide attractive photos of the city, and the site was designed to use these images and other graphical elements in a way that keeps the site beautiful while stripping away any needless design or interface elements that might get in the way of people completing their tasks.
The site is designed to be read, with a focus on standard and consistent typography, meaningful use of color, and a comfortable amount of white space.

The Impact
Through minification of site code and files, limiting the number of requests to the server, and caching, the site performs very quickly. It is able to deliver approximately 100 pages to users per second without the use of any hardware load balancing or caching.
The site is responsively designed, with elements such as links, icons, and text optimized to be equally usable for desktop and mobile users, accounting for all modes of input, including keyboard, mouse, and touch screens. The site was tested across multiple browsers and devices to ensure that it is accessible to users no matter what device and/or screen size they are using.
While meeting Section 508 standards is required for government sites, the site was built following WCAG 2.0 standards and recommendations, which are broader and more comprehensive. The site was tested to ensure accessibility for users with keyboard only access or assistive technology like screen readers, as well as to ensure that it functions correctly with Javascript disabled. The site also provides multi-lingual functionality.
The site uses a scalable and modular approach to style sheets. A limited set of reusable components was created, allowing for the creation of a large number of pages and providing flexibility for how styles are used while keeping the style sheet as small as possible. Sass is used for CSS preprocessing to allow for the use of variables and keep code clean and consistent.
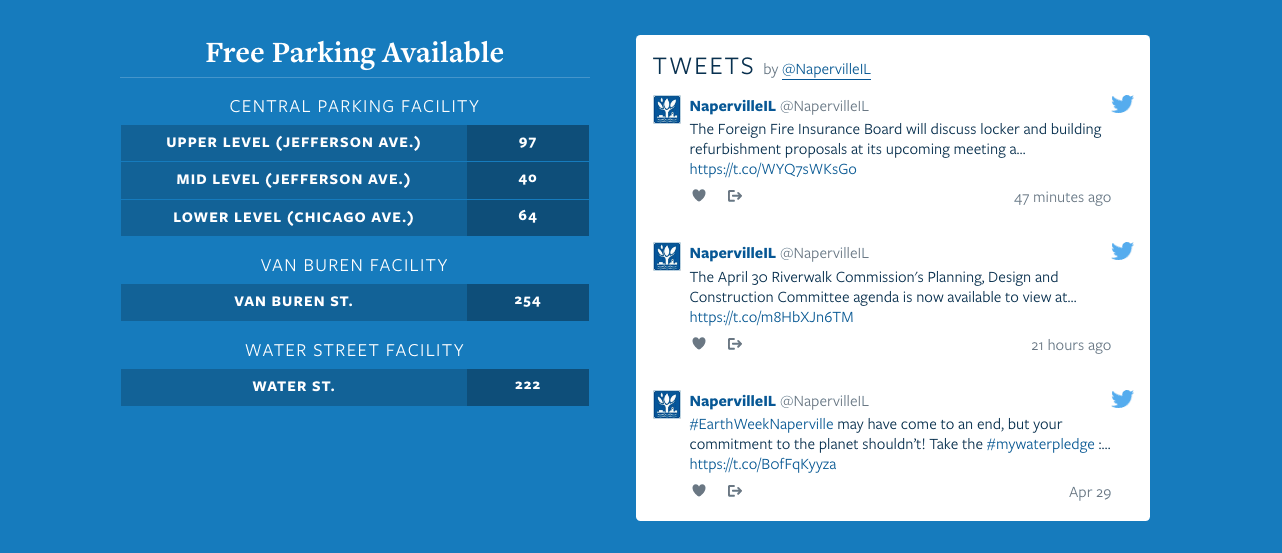
The site provides a number of interactive elements, including real time information listing available parking spaces, online applications, and integration with Twitter and Google Maps.
Creating a better online experience for our customers was the primary goal. To be recognized on the national stage for these efforts is exciting.
Linda LaCloche, Communications ManagerProject
Details
Services
Client
City of Naperville
Sector
Government Municipality
Awards
2018: Episerver North America Customer Service Website Award
2017: Gold Hermes Creative Award
2016: Gold MarCom Award