How to move from HTTP to HTTPS
Making the switch from HTTP to HTTPS can seem daunting and overwhelming. In this article, we'll break down the what, when, why, and how for migrating to HTTPS.
For many, making the switch from HTTP to HTTPS can seem daunting and overwhelming. Lots of people are also fearful of the cost associated with the switch. But fear not, here is a simple breakdown of what you need to do, when you need to do it, why you need to do it and how much it'll set you back. (Hint, your dinner tonight can very easily cost less.)
Do I need to offer HTTPS access to my site?
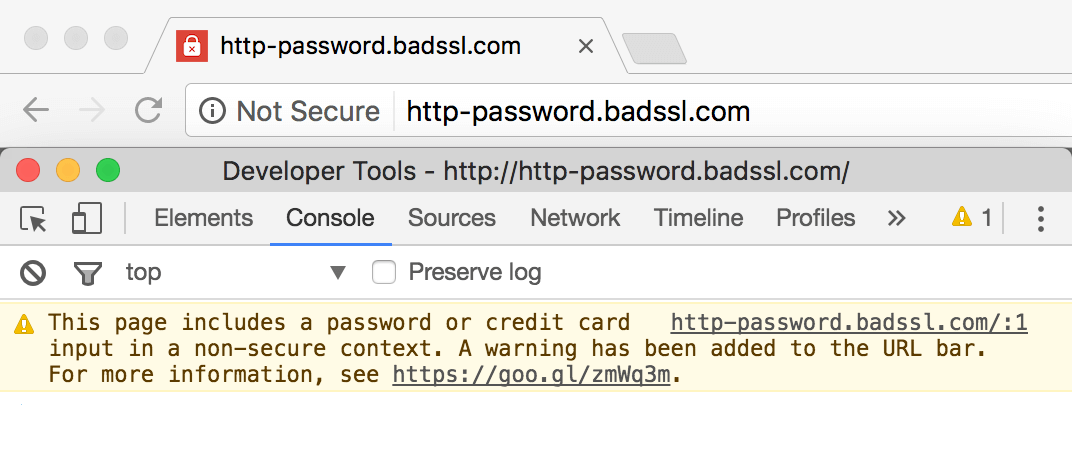
Starting in January 2018, Google released version 56 which began warning users when they are on a page that has a text box of any type (not just credit cards or passwords).
How will this look in the browser?

Source: https://developers.google.com/web/updates/2016/10/avoid-not-secure-warn
One key to a successful website is to do everything within reason to build trust with potential and existing clients/customers. This includes ensuring that any interaction with your site is kept private at a basic level and peering eyes can’t glean information about them. For example, if you’re a hospital and an end user looks up a specific condition, or you’re a bank and the user looks up bankruptcy. These may seem like simple web requests, but there are many ways that basic information could be collected. Ensuring the traffic is encrypted is a great first step to closing that hole.
So the reality is that your site will still function if it's not secure, but Google will now be alerting site visitors that it's not secure, even if there is no payment transaction taking place. This fact alone is a good reason to make the move to https.
Should I redirect all of my users to the HTTPS version of the site?
Yes. This one is a given.
This is the only way to avoid browsers from warning end users that your site isn’t safe. It's also the best way to ensure users are kept safe from traffic snooping.
It's safer for you and your customers to send them to the HTTPS version of your site once you have it working.
Isn’t it expensive to buy and maintain an SSL certificate?
SSL certificates have come a long way over the past decade. In the 15 years that I’ve been working with them, I have seen them range in price from several hundred dollars for a single basic domain to as low as $10-20.
It all depends on the type of certificate you are looking to add. Do you need the cool green bar in the address bar that gives the end user an extra warm and fuzzy feeling? If so, the SSL provider will need to verify that you own the website and that your business is valid and trustworthy. This can take extra time and certainly costs more. Do you need the certificate to cover multiple domain or sub-domain names? That too will add to the cost, but not nearly as much as many people believe.
One thing to keep in mind is that all certificates function in the same basic way. The certificate may have to go through extra steps of verification to reassure the end user you are who you say you are, but the actual technology in the certificate is the same between the basic entry certificate and the $2,000 EV Multi-domain SAN certificate (if you answered yes to both questions above) you may find online.
There are also free options which work great if you need a basic certificate. Take a look at LetsEncrypt which will generate 3-month certificates and can auto-renew them as needed with a tool installed on the Web Server.
Is my site ready to have an SSL certificate added?
The key here is to know your code and hosting environment. If you are running an IIS 6 server or older, there are some limitations on the types of encryption offered. These flaws were fixed in newer versions of IIS/Windows and you may need to look at upgrading. We would recommend running Windows 2008 R2 or newer as these operating systems still offer security patching and have the newest SSL capabilities. If you need to upgrade, we also usually recommend upgrading to the newest version your software can support.
Do you have hard coded links in your code or content? If you have URLs which look like http://someurl.com/somepage.aspx, you’ll need to modify those to be relative links (such as /somepage.aspx). This will ensure you don’t end up with excess redirects on your site when users are clicking around.
The same applies to images and other resources (CSS, JS, etc). If you have resources which specify http://, you’ll get a warning in the browser there are insecure components on the page (known as mixed content). In most cases, you can change the links to be relative. But if they are included items from a 3rd party source, you can usually change those references from http://someurl.com/someresource.css to //someurl.com/someresource.css. By doing this, the browser will recognize your site as HTTPS and will require the 3rd party resource to be pulled via HTTPS. The exception here is to ensure the 3rd party vendors offer SSL access to their scripts. This is as easy and going to those script URLs prepended with HTTPS and check if it exists.
What else do I need to know?
When setting up your redirect from HTTP to HTTPS to ensure all users are seeing the SSL version of the site, make sure you utilize the 301 (permanent) redirects rather than the 302 (temporary) redirects. The search engines will appreciate this and the end user's browser will store the change longer.
Also, now would be a good time to ensure all users are going to a single domain name if possible. If you can go to your website via http://someurl.com and http://www.someurl.com, this will cause SEO issues and confuse some end users why they are seeing 2 different URLs. This is easily fixed by redirecting all traffic to the domain of your choice (on HTTPS of course).
The redirect should also include the URL (the relative URL) and the Query String parameters. This will ensure that if a user has a bookmarked page of http://www.someurl.com/mypage.aspx?id=1234, they will be redirected to the https version of that page while retaining the parameters and they won’t see any errors or get confused on where they ended up.
What do I do now?
Well, now you know the basics of HTTP to HTTPS conversion. You know when you should have it done by (January 2018) and maybe even an approximate cost.
Do you still have questions on HTTPS? Not to worry, just drop us a line in the comments below and we will help talk you through it!
