Core Vitals Report: What is it and Why is it Important?
Allison Casey Digital Marketing Director, Partner#Digital Marketing, #SEO

Discover the impact of the Core Vitals Report within Google Search Console and how it very well could shape the future of your online presence.
A major shift is coming to Google Search in 2021 that might affect your website rankings.
Google aims to provide quality results by promoting sites that excel in real-world user experience. The search engine already uses 200 factors to decide what pages get ranked for chosen keywords. And the next official ranking factor aims to provide even better results.
Google's Core Vitals report lets webmasters see how effective their website is on different devices.
It went live within the Google Search Console in May 2020 and measures the quality of UX or user experience. Now that the report is established, SEO experts predicate it will form a major part of Google's search algorithm in 2021.
This blog will cover:
- What is the Core Web Vitals report and how does it impact website rankings
- How to set up the report using GSC
- What data is collected and what it means
- How these ranking signals might affect your website in the future
Google Core Vitals Report
Google wants to create a unified way to measure the quality of a website when it comes to a great UX.
Over the years they introduced several tools to help website developers measure performance. Yet many site owners found them to be confusing and difficult to interpret.
The Web Vitals initiative was Google's way of changing the UX metrics landscape. And the Core Vitals subset attempts to group the most important factors into three areas:
- Loading
- Interactivity
- Visual Stability
Because of the shift of website usage from desktop to mobile, delays in being able to view and use a site are now vital.
Google's own research demonstrates that slow-loading pages produce higher bounce rates. The same applies to sites that take time to 'settle' or become usable. Waiting for interactivity is a major turn-off to most and will affect the page's ranking.
The Core Vitals report attempts to quantify these user experiences.
You can access results through the Google Search Console. And the new report replaces the old Speed report and centers on three core metrics.
Three Core Vitals Metrics
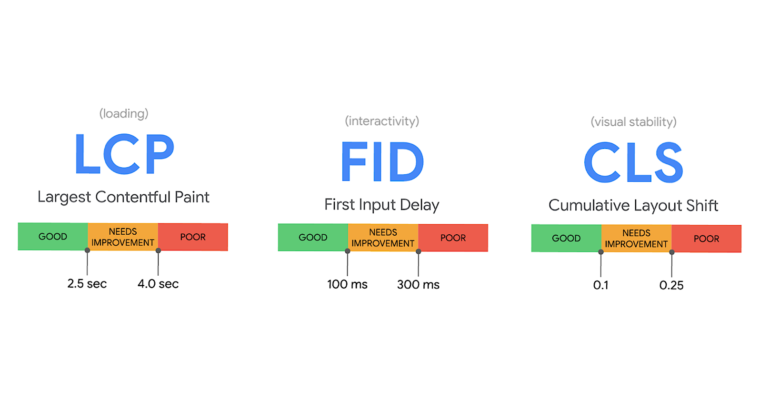
To help analyze loading, interactivity, and visual stability, Google has introduced 3 vital metrics: LCP, FIP, and CLS.
 Each of these is field measurable. In other words, they reflect real-world experiences of real users. The current set outlined below is just the beginning as Google plans to evolve these metrics over time.
Each of these is field measurable. In other words, they reflect real-world experiences of real users. The current set outlined below is just the beginning as Google plans to evolve these metrics over time.
Largest Contentful Paint
LCP or Largest Contentful Paint records the delay that the largest image or block of text becomes visible on the screen. Say you have several large images on your product page that appear in the visitor's viewport. LCP times how long the largest image takes to load and display.
LCP, therefore, centers on loading performance.Google considers a good LCP to be up to 2.5 seconds. Between 2.5 to 4 seconds and your web page needs improving. More than 4 seconds and your page is ranked poor.
Traditional SEO optimization encourages faster-loading content. But now there's a specific metric to work towards.
First Input Delay
FID or First Input Delay counts how long before a user can interact with your web page.
That could be clicking a link, tapping a button, or using a widget. But it also includes the time it takes for the browser to begin processing that event.
A good UX needs a FID of less than 100 milliseconds. One hundred to three hundred needs improvement. More than 300 and the page is poor.
In a nutshell that means keeping your pages lean and mean. Delaying large JavaScript files and clearing unneeded clutter will have a major impact on the FID score.
Cumulative Layout Shift
CLS or Cumulative Layout Shift looks at unexpected changes to the screen which a user will find distracting.
It measures the total of all shift scores for every unexpected layout shift within the lifespan of a page. That means the more a page 'jumps around' before becoming settled, the higher the CLS score.
A rating of 0.1 and below is deemed good. Between 0.1 and 0.25 needs improvement and more than that is poor.
Accessing the Core Vitals Report
To access Core Vitals visit the Google Search Console.
The menu on the left of the screen shows an Enhancements sub-section. Within those links is the Core Web Vitals report.
Depending on if you have a new website or Google has enough real-world data will impact these statistics. If there's data available, you'll see two panels: desktop and mobile.
Each panel provides an overview of the health of your website pages. Click on Open Report for a full breakdown.
Like Google Analytics, things may seem confusing at first. But focus on the areas where it states 'Poor'. These are the most important factors to fix as soon as possible.
And you can check the status of your fixes when you make them by validating them directly within the search console.
How Will Core Vitals Affect Rankings?
Because the report measures the key indicator of user experience, Google will implement the metrics into its main search in 2021.
How exactly they'll affect rankings is unclear. Yet Google's own blog sends a clear message as to their importance.
The metrics are designed to help businesses, marketers, and developers improve UX. They aim to decrease loading times. Make sites accessible more quickly. And provide an uninterrupted journey when navigating online.
The pandemic has pushed things back but the company says they'll give webmasters 6 months' notice before going live.
That means every Poor or Needs Improving score needs fixing now. But who can you trust to deliver the best SEO website that's future-proof?
Future Proof Your SEO
The Core Vitals report provides valuable feedback on URL performance. It measures how your visitors experience your site and predicts if they'll come back again.
A poor score in any of the three areas could lead to a loss of traffic and sales. It's essential to act now to fix these issues and get ready for changes to Google Search. It’s crucial to analyze your statistics and plan how you will tackle the potential negative impacts of low scores in the Core Vitals Report.
We can help turn those red Core Web Vitals reports into a positive green. And convert your increased traffic into engaged customers.
Comment below on questions you have about how to future-proof your website.
Related Posts

Why You Need an SEO Content Audit in your Migration Plan
Diagram's Allison Casey spills all her insider SEO tips on migrating your content the right way.

Transforming Content Management for Marketers with Optimizely SaaS CMS
Transform your digital strategy with Optimizely SaaS CMS. Discover unmatched flexibility, efficiency, and innovation for superior content management.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
