Understanding Schema and How it Affects SEO
Chris Osterhout SVP of Strategy#Digital Marketing, #SEO

Learn how to structure your site’s code so that search engines understand your contents relevance to what people are searching for.
These days, people and businesses live on the web, and the use of search engines like Google to find information is incredibly prevalent, which means the need to make sure your page is showing up in search results is obvious. But while there are plenty of high-level strategies that you can follow to make sure you are achieving the best results, you’ll also want to make sure you approach SEO from a lower level, making sure your site’s code is structured in a way that helps search engines understand its context and relevance to what people are searching for. This means understanding schema.
What is schema?
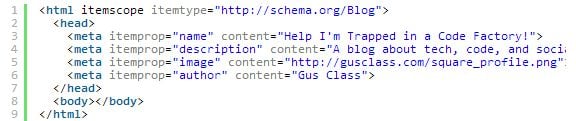
Schema is a another word for the HTML code that is used to add information to a web page’s content that will help it be recognized by search engines. The data on a page is structured in a way that makes sense to a human viewer, but from the perspective of a search engine algorithm, it can be difficult to determine the difference between the page’s title, body, author profile, etc. without the inclusion of schema to help it understand the context of each part of a page. By including this sort of information in the HTML code, search engines will be able to provide much more relevant results.

Unfortunately, including this HTML code on every page of your site is a laborious and technical process that most likely falls outside the area of expertise of most content editors, who are usually more focused on marketing than managing the unseen code underlying their site. And to make matters worse, including this code when publishing content through a CMS-driven site is difficult, since the CMS’s HTML editor will often strip out the code in order to streamline the publishing process.
A smarter solution
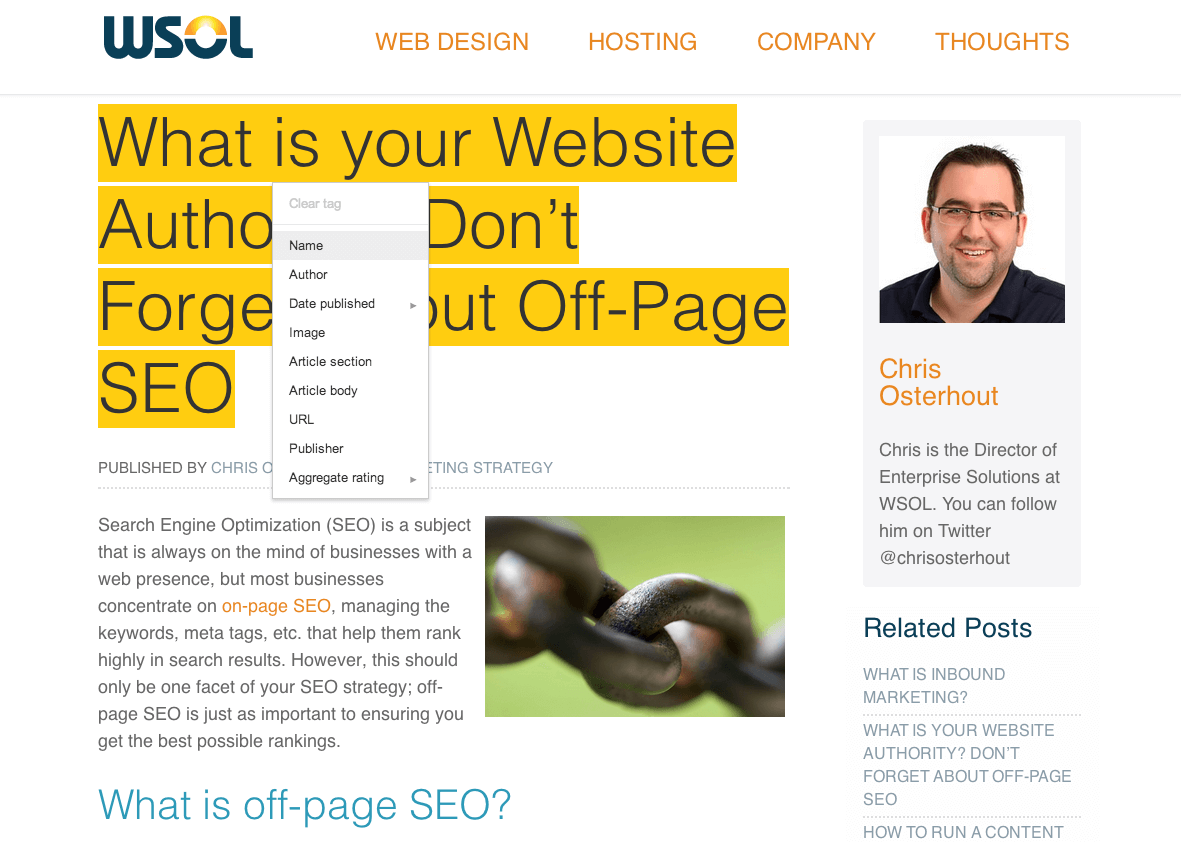
Luckily, there is another way to make sure search engines can recognize your site’s structured data, and that is provided by Google’s Webmaster Tools. Google provides a tool called Structured Data Markup Helper, which you can use to designate the different parts of each type of content on your site. For instance, you can enter the URL of one of your blog posts or articles, and then go through the page, highlighting the different sections (title, body, profile picture, author name, etc.), right-clicking on them, and choosing the category of data each highlighted section falls into. Doing this for a few of each of the types of content you have on your site (blogs, case studies, landing pages, etc.) will help Google understand how your site pages are structured, ensuring that it is included in relevant search results. What’s more, this is a smart tool, so using the Markup Helper to define the structure of a few pages will allow it to learn how each type of content you publish is structured.

This might all seem like a lot of work without immediately tangible benefits, but it’s worth it in the long run, since making sure Google understands how data is structured on your site will influence your site’s ranking in search results. You want to make sure you can demonstrate the relevancy of your content, and this data is essential in doing so. Do you have any questions about how you can make this process easier, or tips on how you communicate the structure of your data to Google? Let us know in the comments below!
Related Posts

Generative Engine Optimization (GEO): Creating Content For AI-Search
Generative Engine Optimization (GEO) boosts your content's visibility in AI search. Discover 5 key strategies for platforms like Perplexity and Gemini.
The Continuing Rise of Zero-Click Search (and What You Can Do About It)
In a zero-click internet search environment, your website needs to be fully-optimized for every organic click - here's what you need to do..
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
